CDI Online Branding Guidelines
Welcome to our hub for partner branding guidelines and assets. Note that by using these resources, you accept our Terms of Service. Usage of these resources may also be covered by the CDI User Agreement and our Privacy Policy.
Logo Usage
Primary Logo

Our logo is the combination of a simple and modern wordmark with the CDI icon. The stacked version should be used whenever possible to help ensure consistency across marketing mediums.
Approved Alt Color Logos
Clear Space & Minimum Size


Logo Misuse
It is important that the appearance of the logo remains consistent. The logo should not be misinterpreted, modified, or added to. No attempt should be made to alter the logo in any way. Its orientation, color and composition should remain as indicated in this document — there are no exceptions.




Colors
Typography
H1 Heading Style Example
h1 {
font-family: 'Barlow', sans-serif;
font-size: 2.8125rem;
line-height: 3rem;
font-weight: 500;
color: #606060;
}
H2 Heading Style Example
h2 {
font-family: 'Quasimoda', sans-serif;
font-size: 1.5rem;
line-height: 1.4rem;
font-weight: 500;
color: #4a4a4a;
}
H3 Heading Style Example
h3 {
font-family: 'Quasimoda', sans-serif;
font-size: 1rem;
line-height: 1.4rem;
font-weight: 500;
color: #4a4a4a;
}
This is an example of a block of copy that is used for “paragraph” body copy style throught the CDI site.
p {
font-family: 'Montserrat', sans-serif;
font-size: 1rem;
line-height: 1.5rem;
font-weight: 400;
color: #4a4a4a;
}
p a {
font-family: 'Montserrat', sans-serif;
font-size: 1rem;
line-height: 1.5rem;
font-weight: 700;
color: #375c9d;;
text-decoration: underline;
}
Photography
Photography for the CDI site helps to visualize a patients journey from doctors visit, to treatment, to post-treatment follow-ups. All photography is empathetic to the idea that the patient and specialist relationship is important to the comfort of the patient using CDI services. Please use approved CDI photos from approved resources and if stock images are absolutely necessary, please try to find images that mimic CDI tone.
Note that all photos below are scaled to fit available space, the dimensions listed are the actual dimensions of the image uploaded.






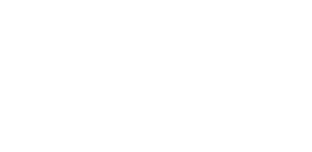
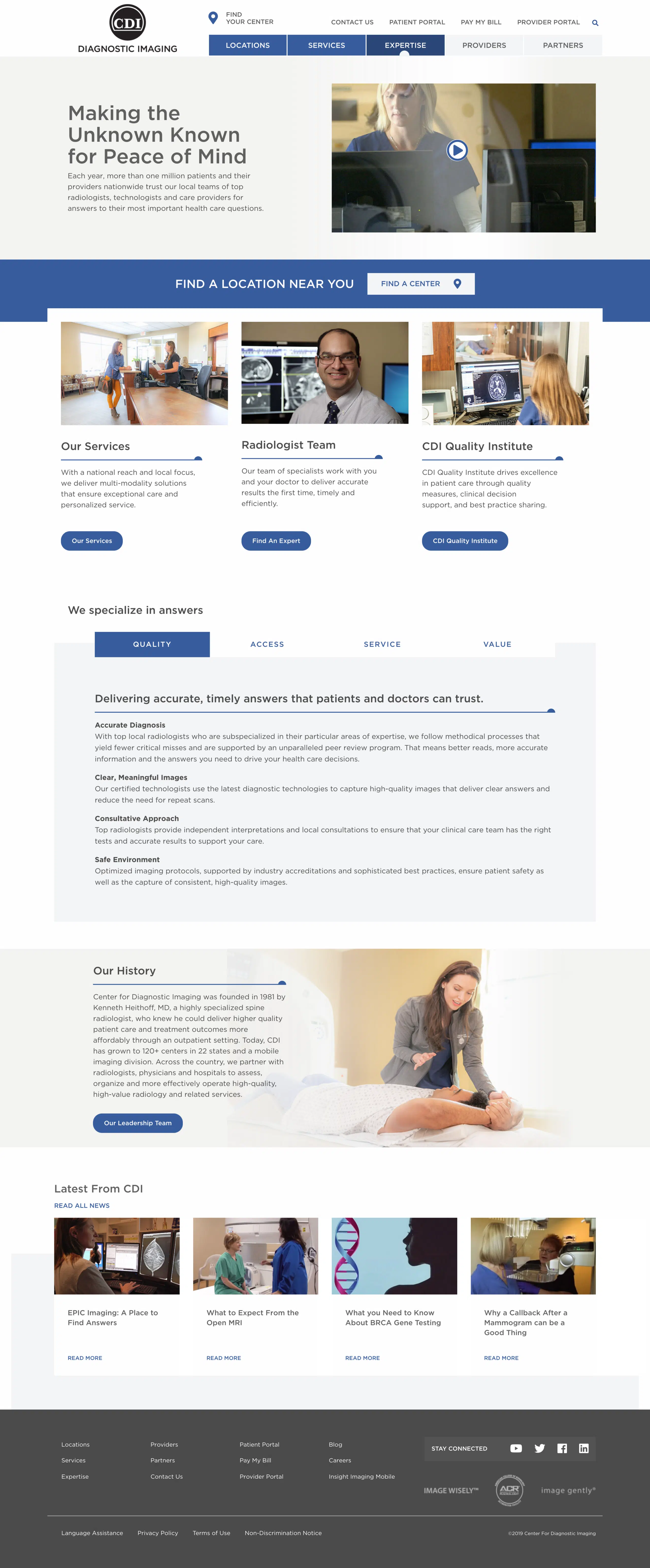
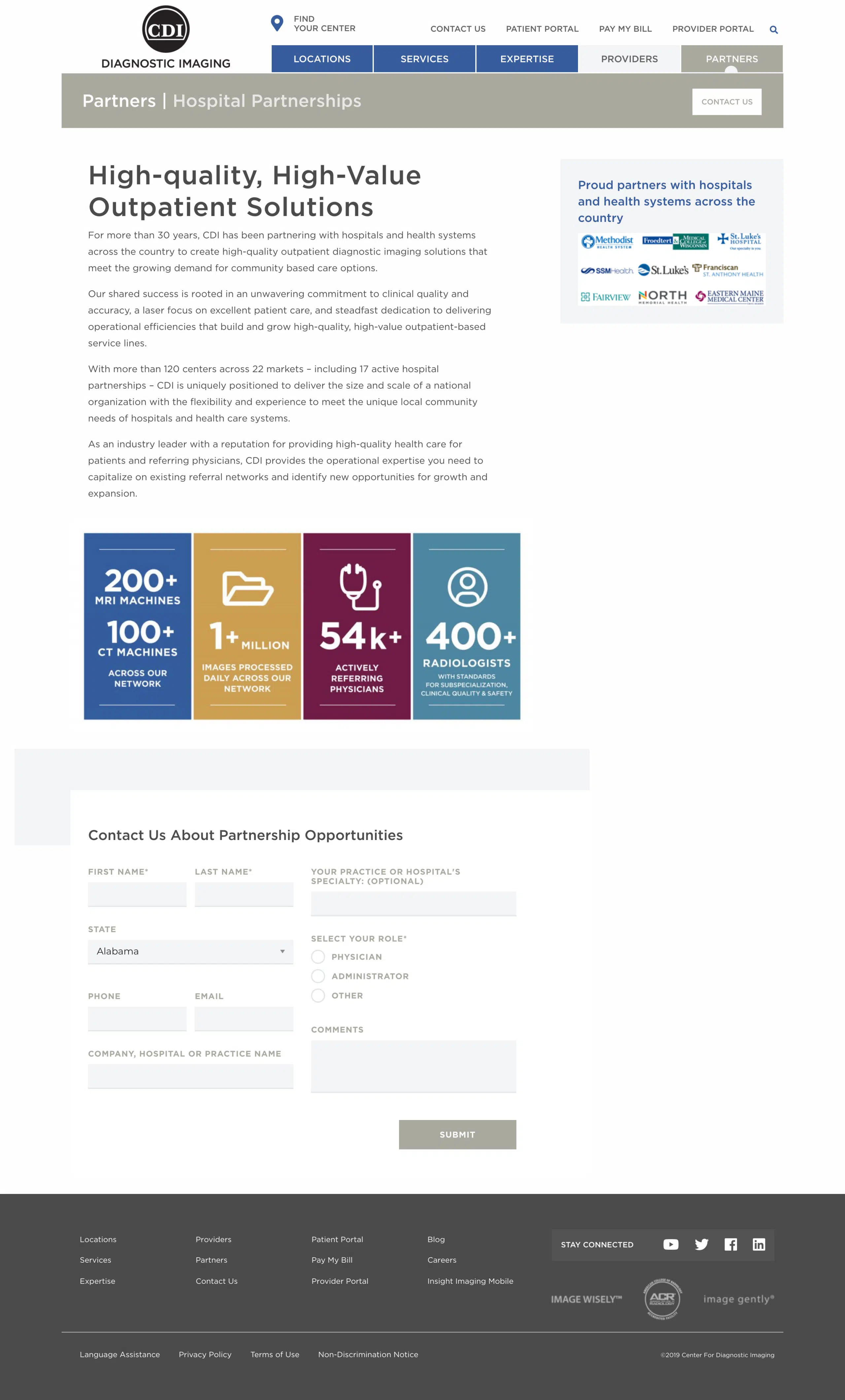
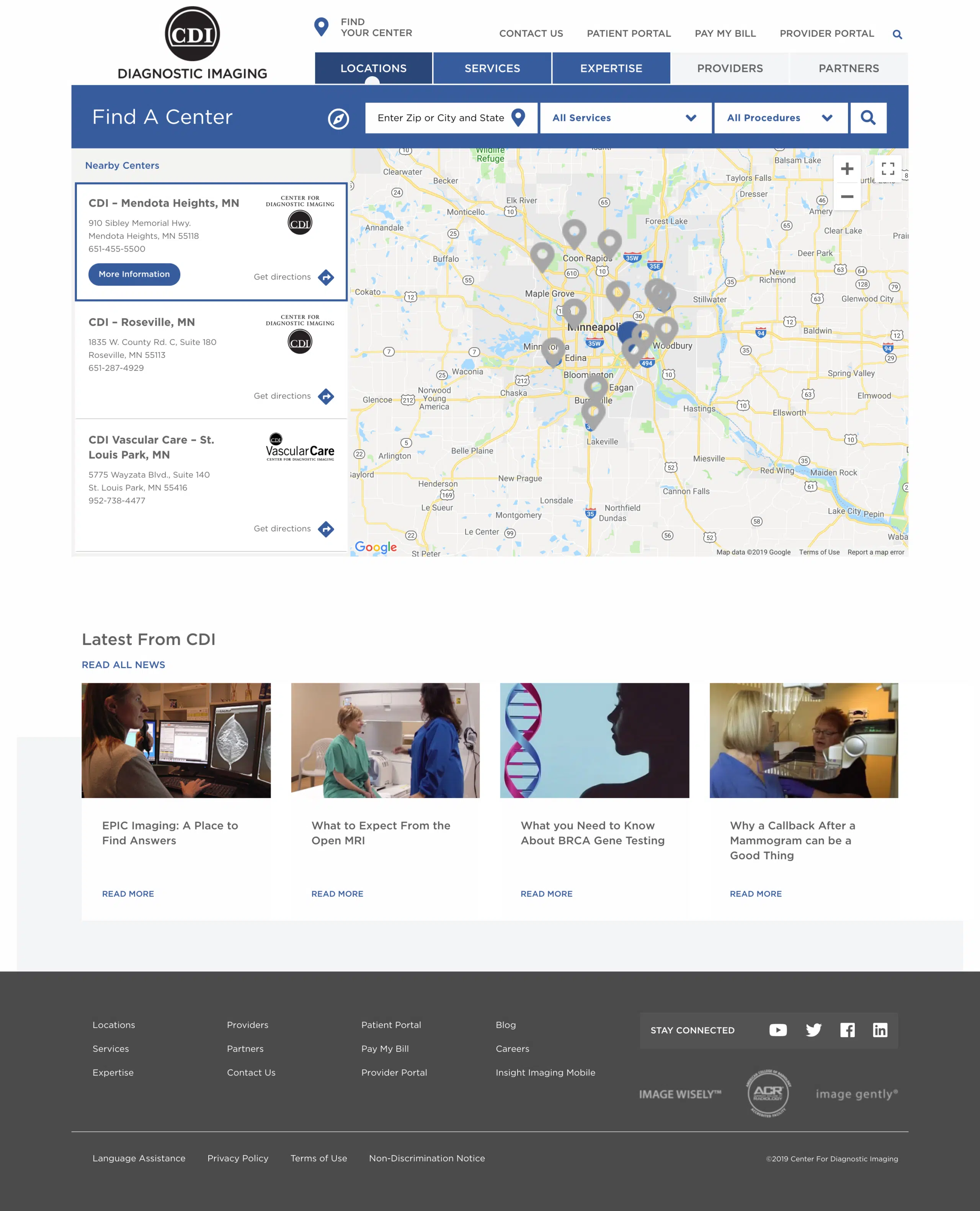
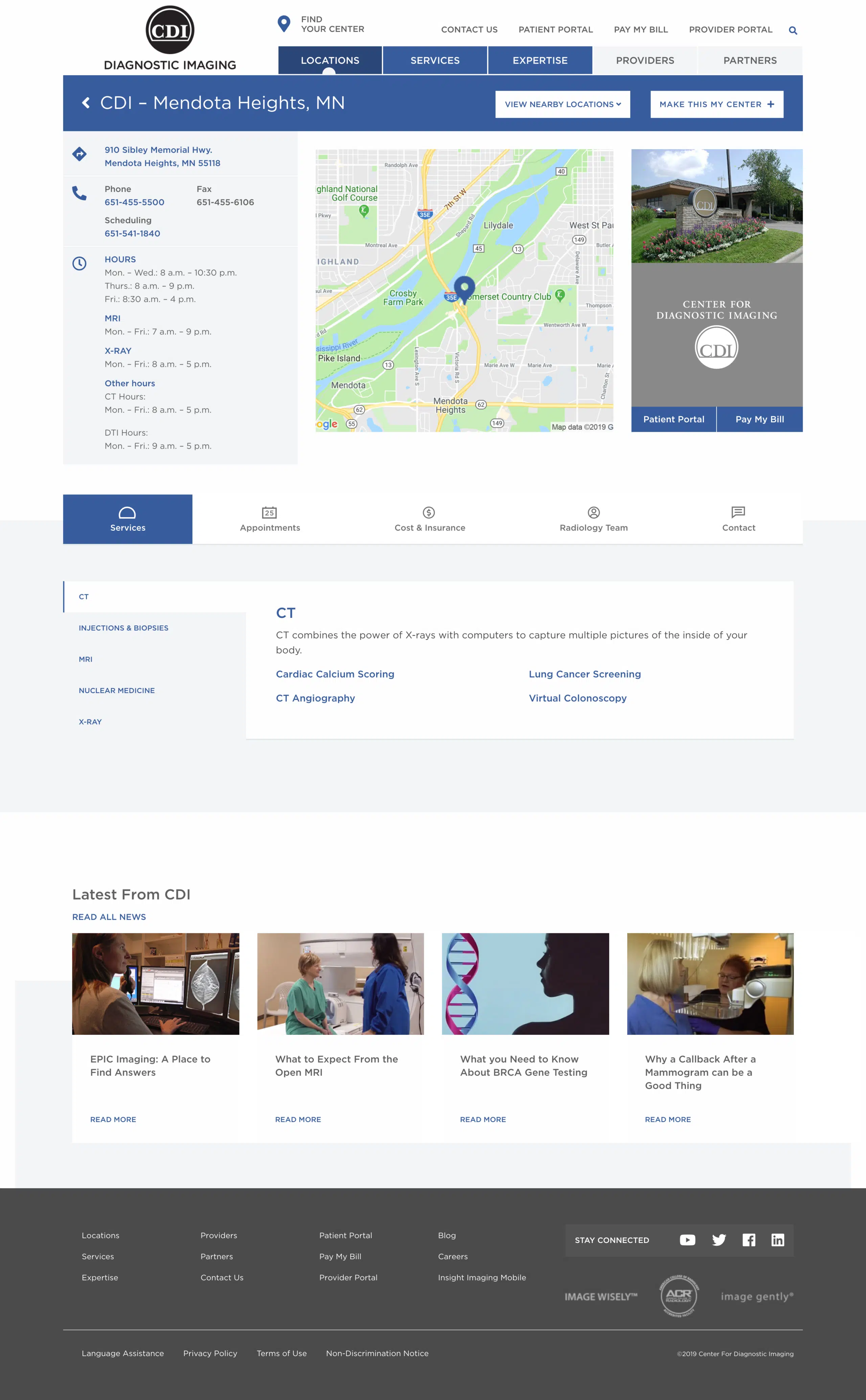
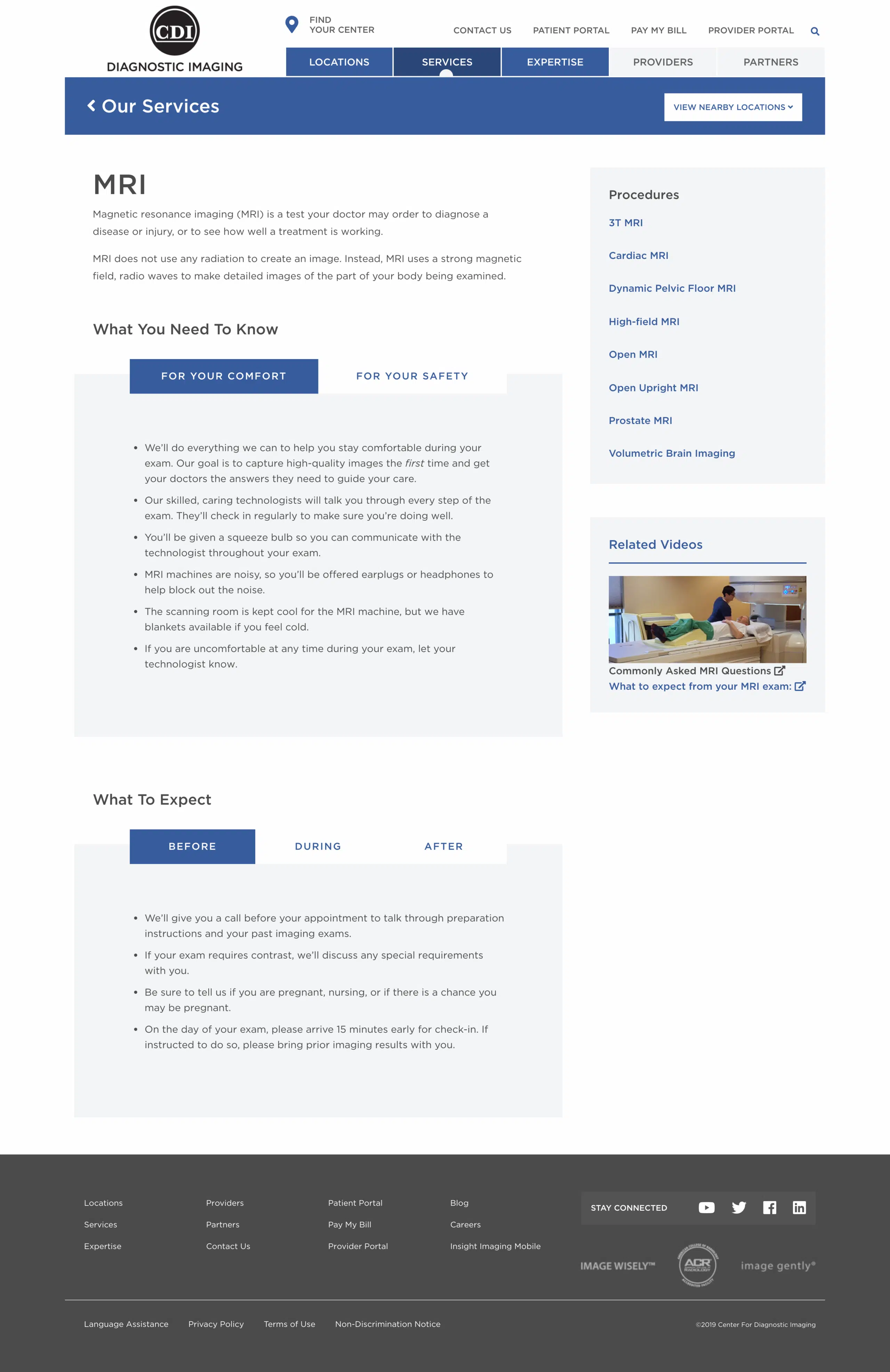
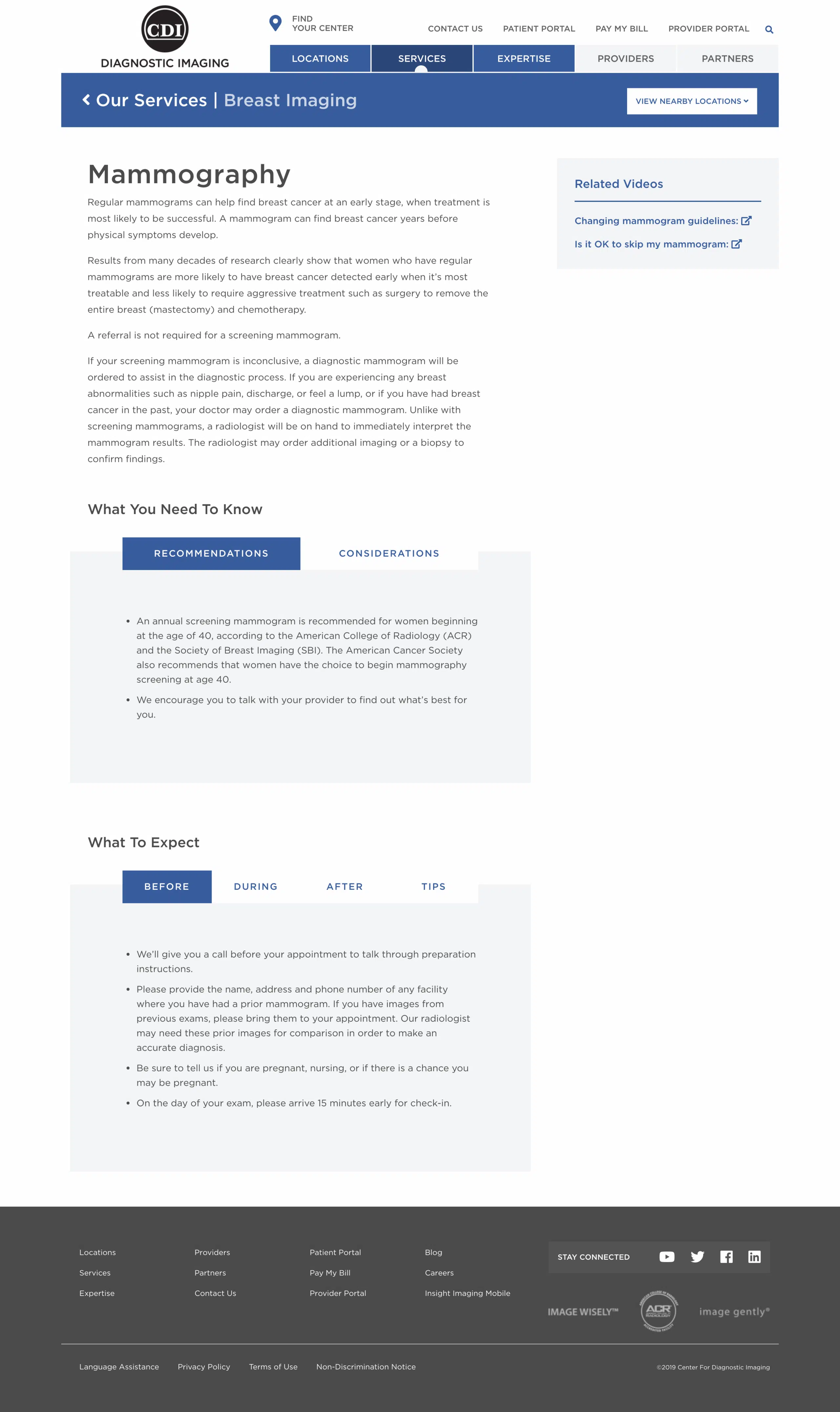
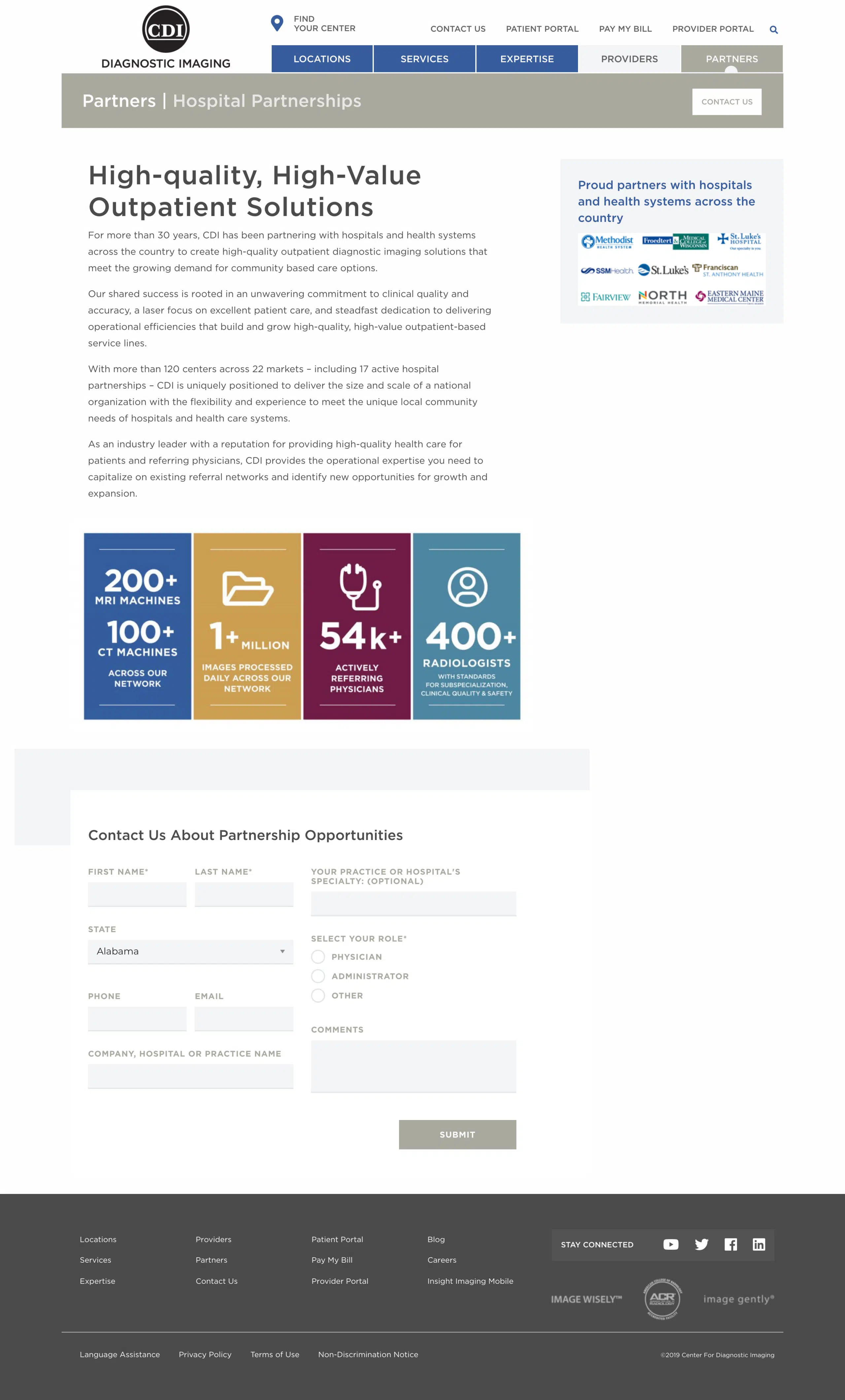
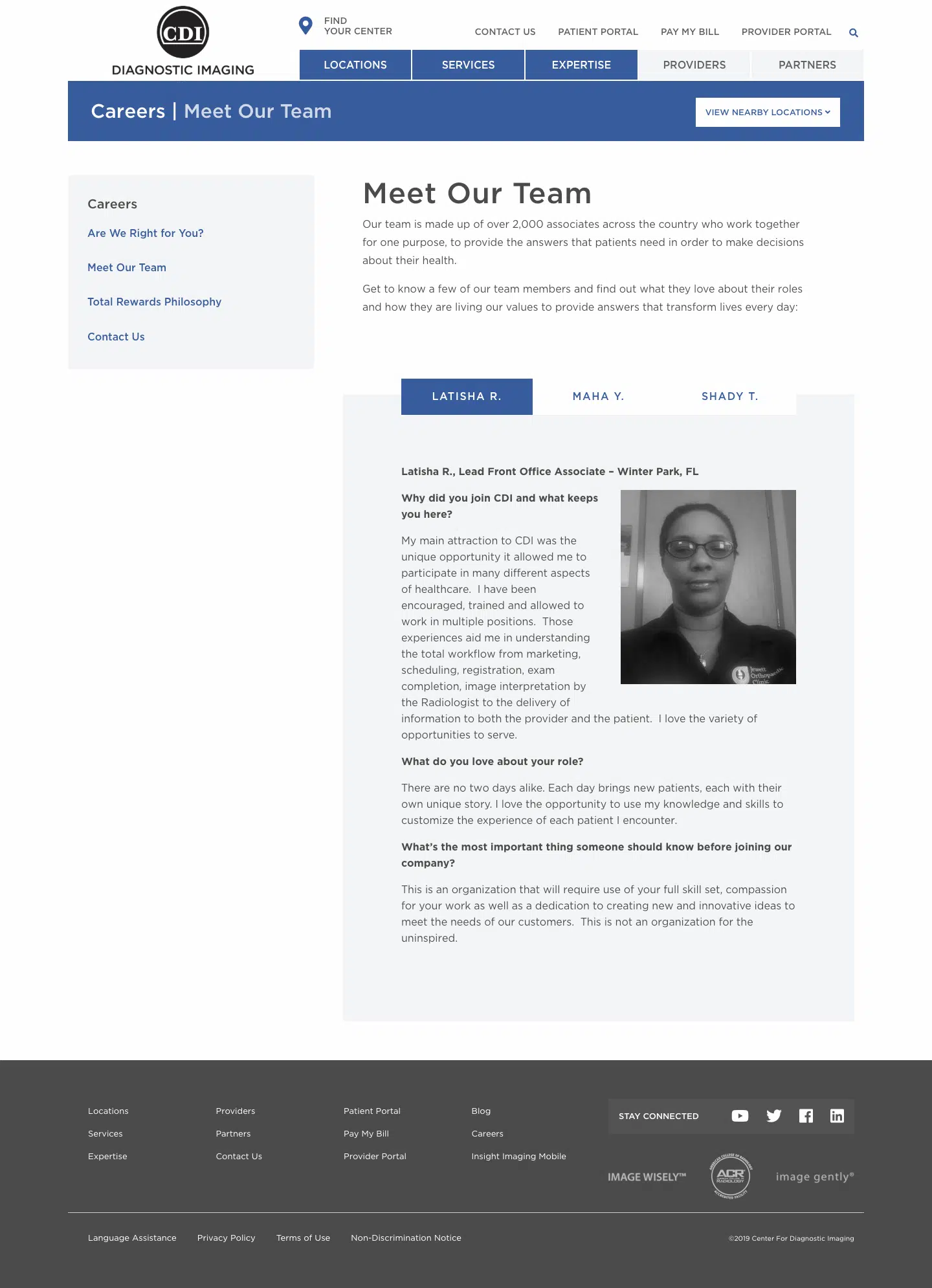
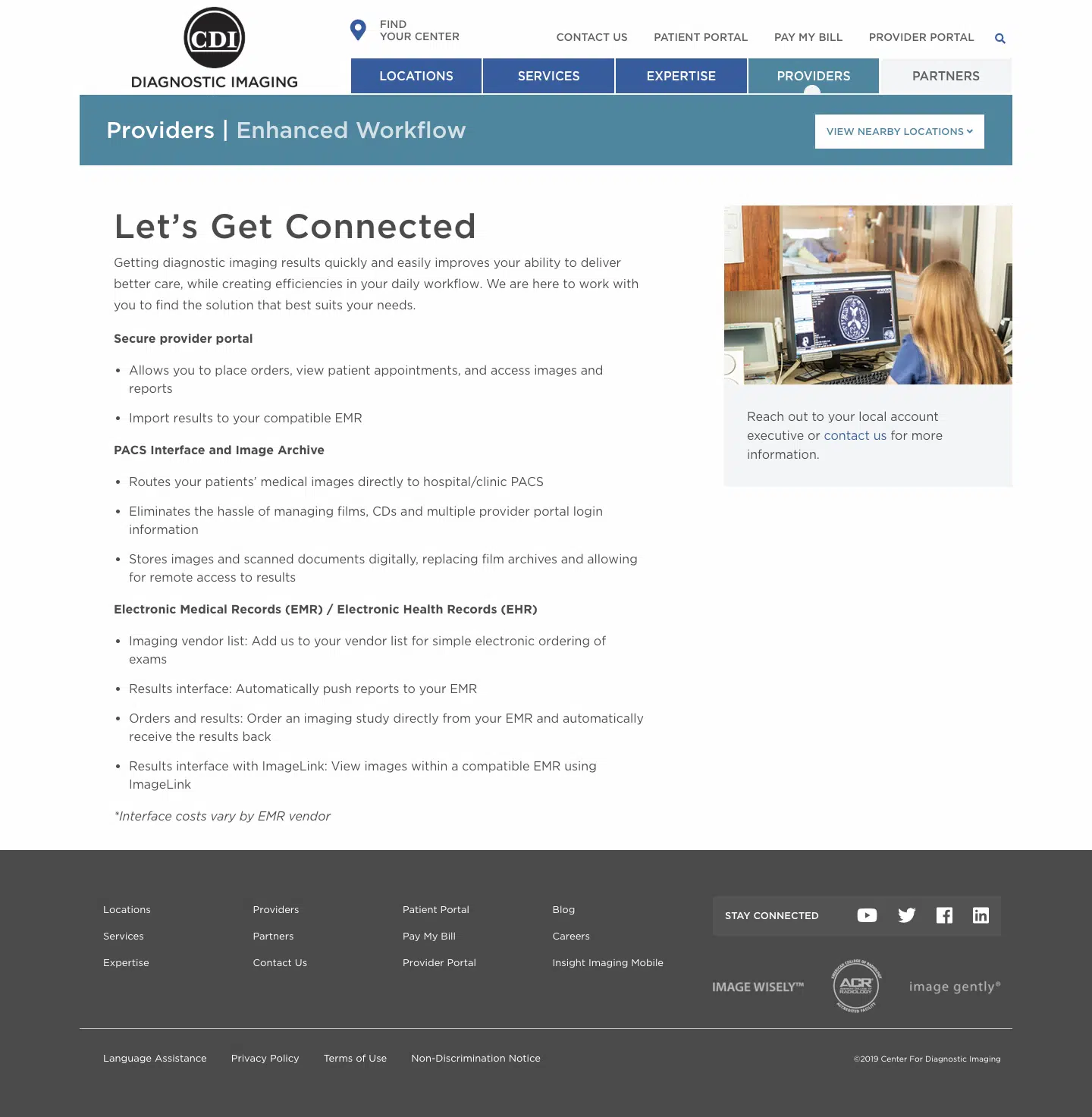
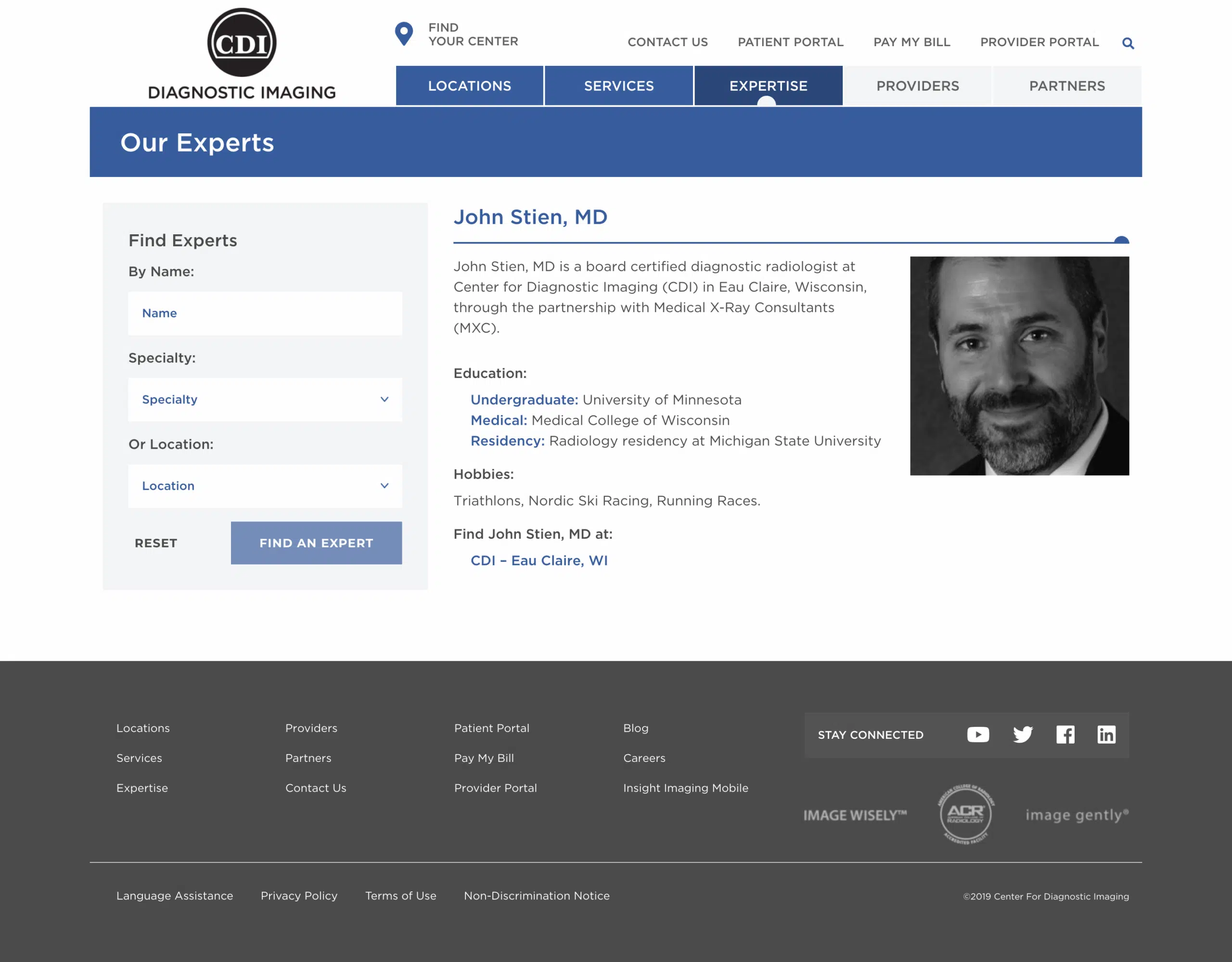
Templates
Page Types











Layouts
Layout examples coming with the completion of the User Guide